Learning App Ui Design
Preschool Education Application
Starting your school career
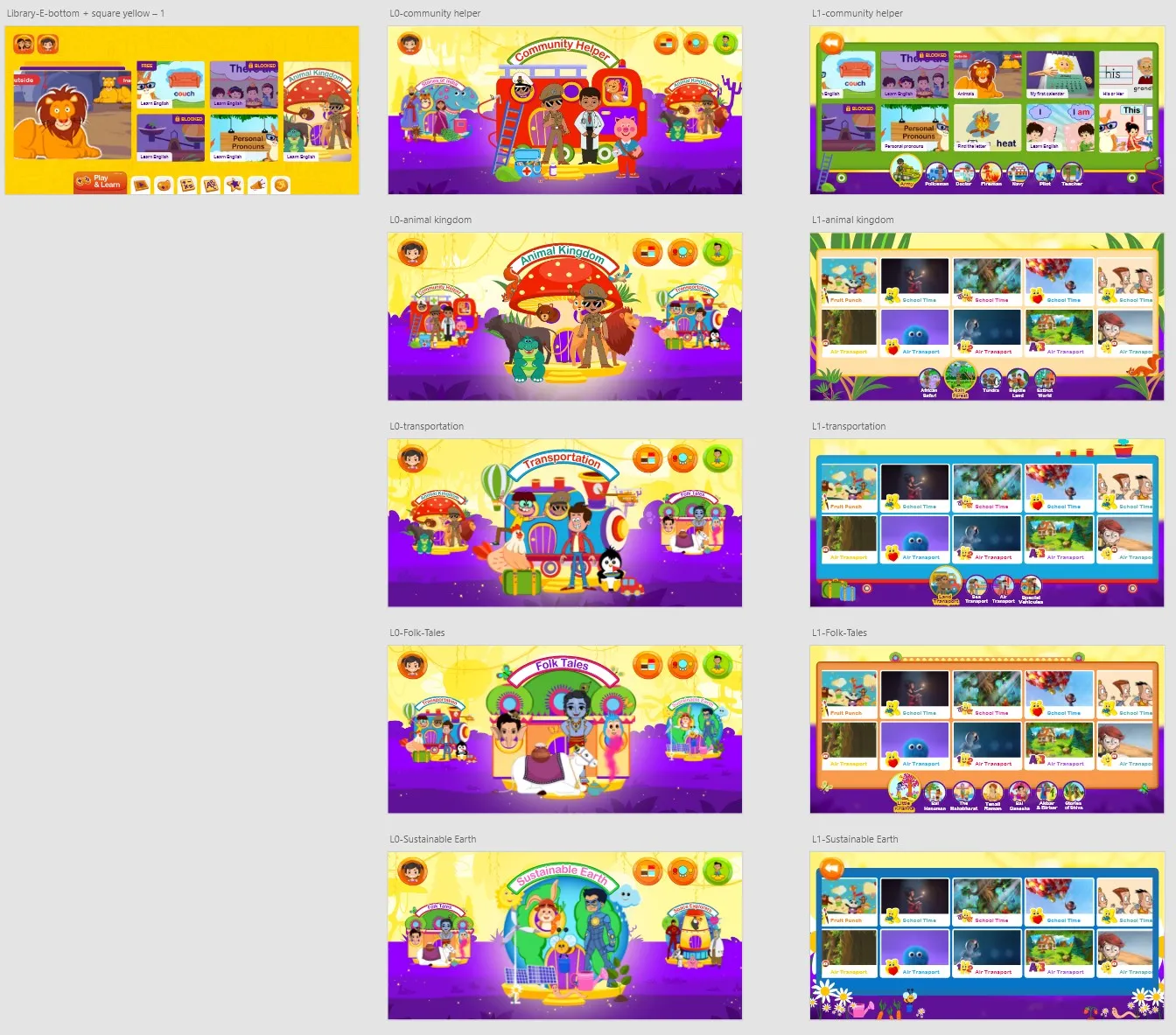
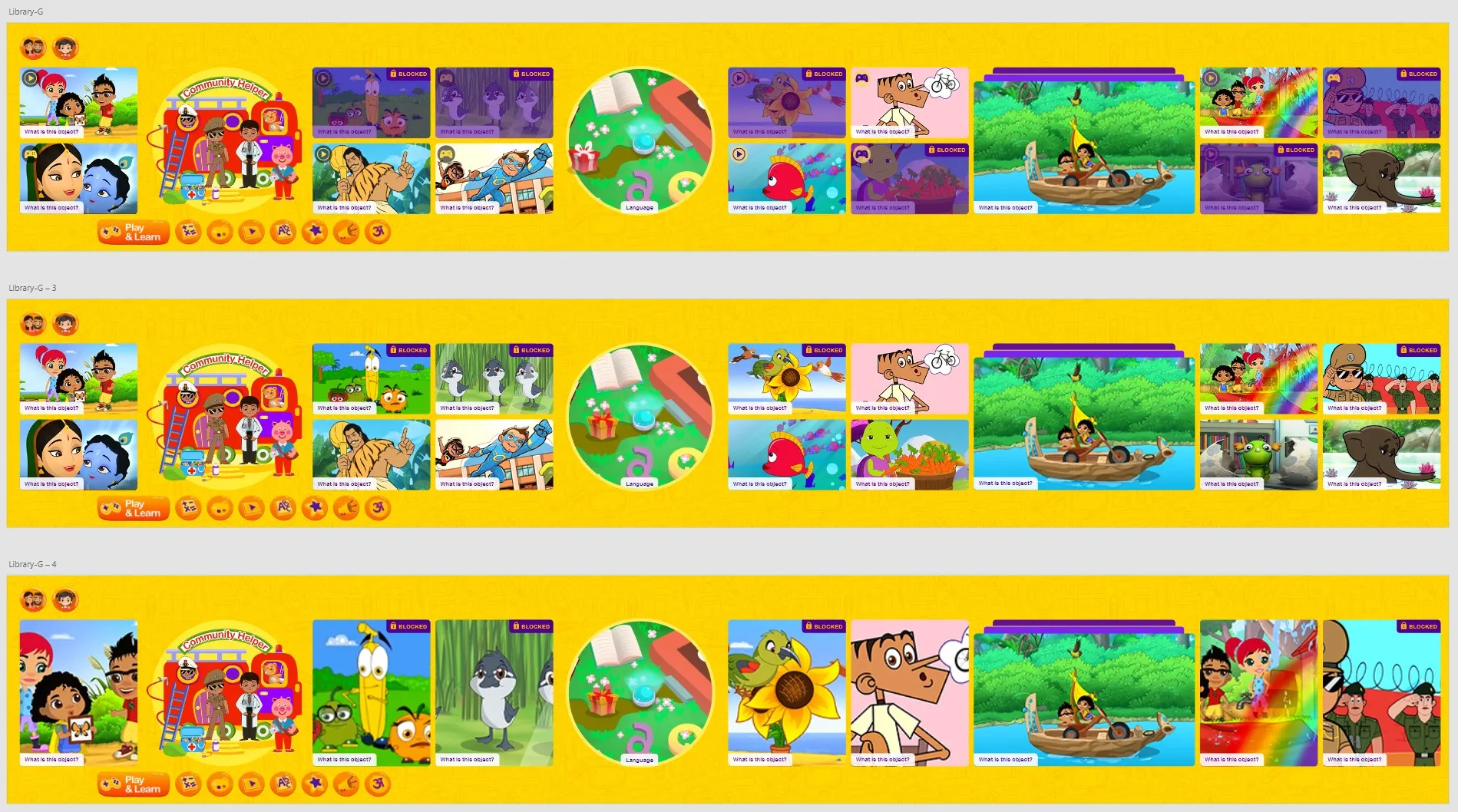
Creative Galileo has created a complete ecosystem dedicated to children's education. It began with very young children and has gradually expanded its field of knowledge. With the help of mini-games and courses designed by professionals, your children can learn the basics of maths, physics, biology and all the other subjects they will be studying later on.
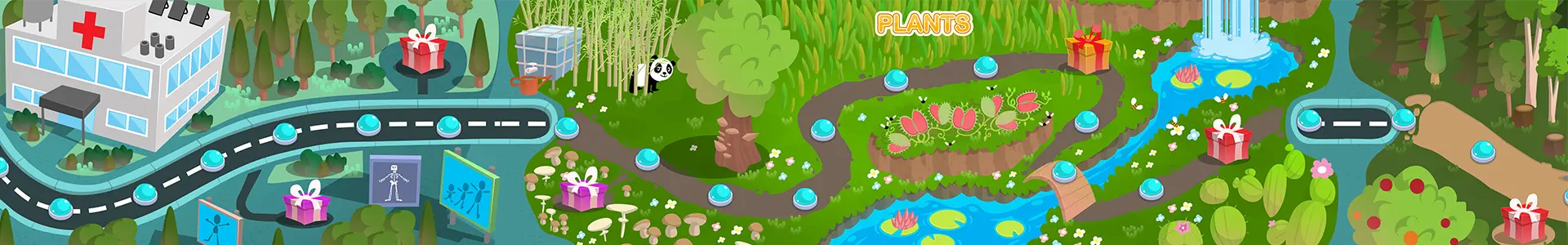
We help them to create illustrations, in particular maps showing the missions by theme and the rewards along the way. Below are a few examples.





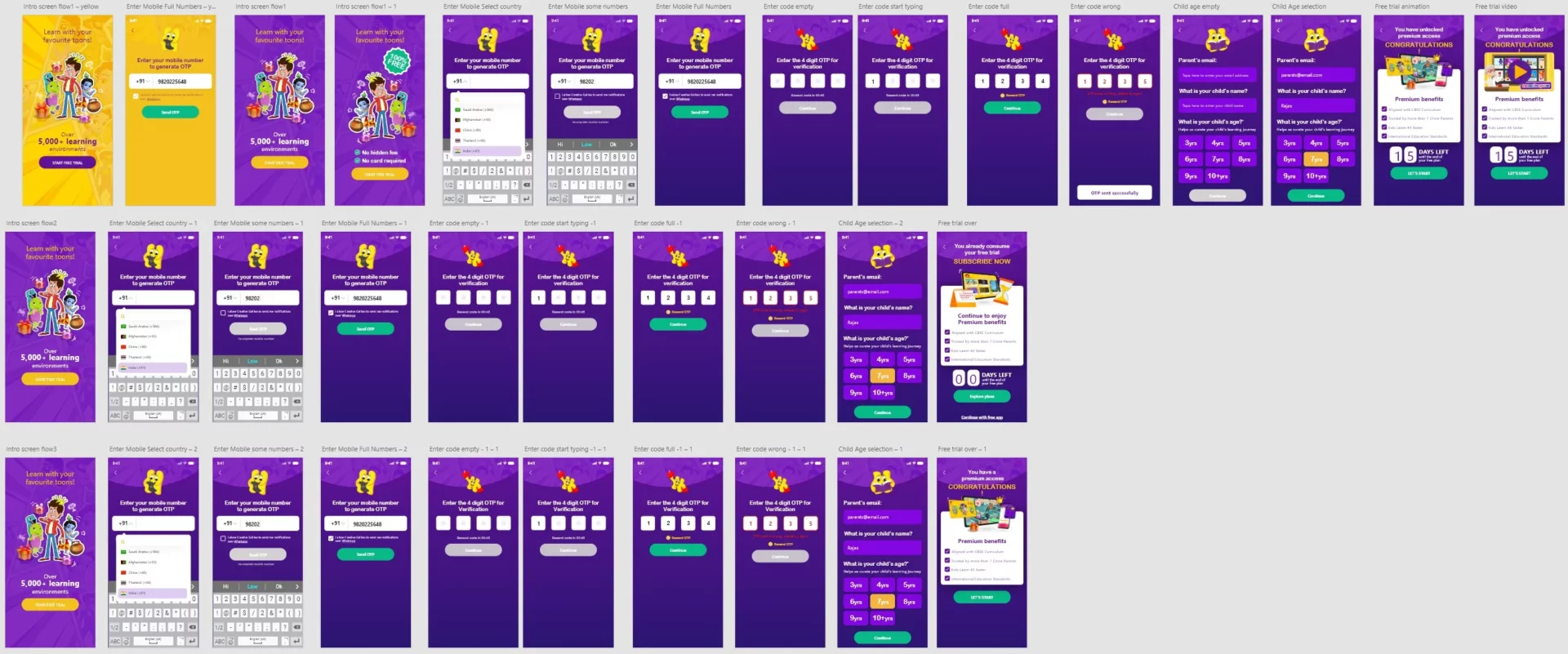
Splash screens and motion design
To make the application more dynamic, we have created a number of animations and screens that appear depending on the interactions, good or bad, and expectations, also known as splash screens. These transition elements are essential for a successful and stimulating browsing experience. Here are a few examples, click on the thumbnails to launch the videos.
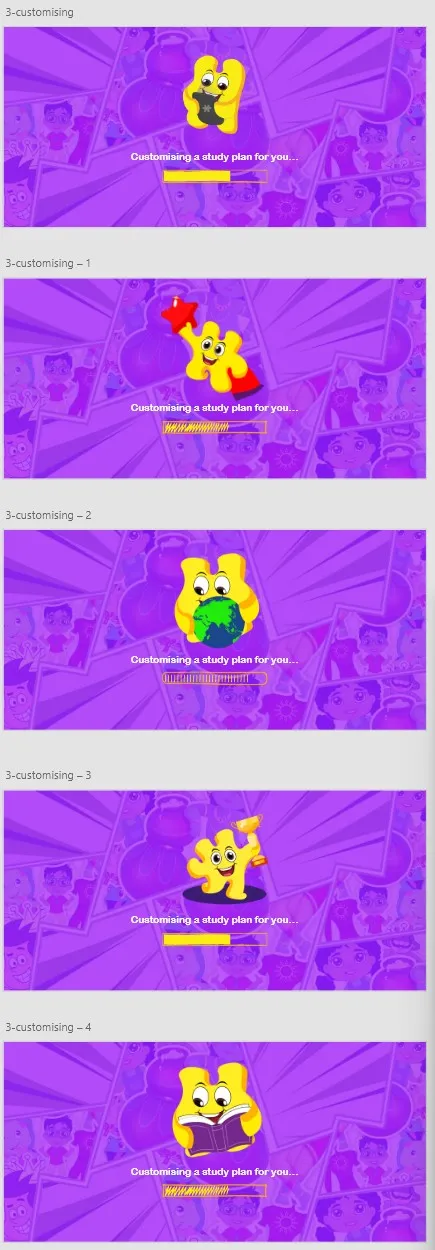
Smartphone loading screen and GIF maker

In this loading video dedicated to our children's education application, we have chosen to introduce colorful animals to create a joyful and stimulating universe.
From a design point of view, each element has been thought out to immediately capture the attention of the youngest: the choice of bright palettes evokes curiosity and stimulates the imagination, while the dynamic animal illustrations encourage engagement and participation.
Through seamless transitions and familiar characters, we build trust while reinforcing the playful atmosphere.
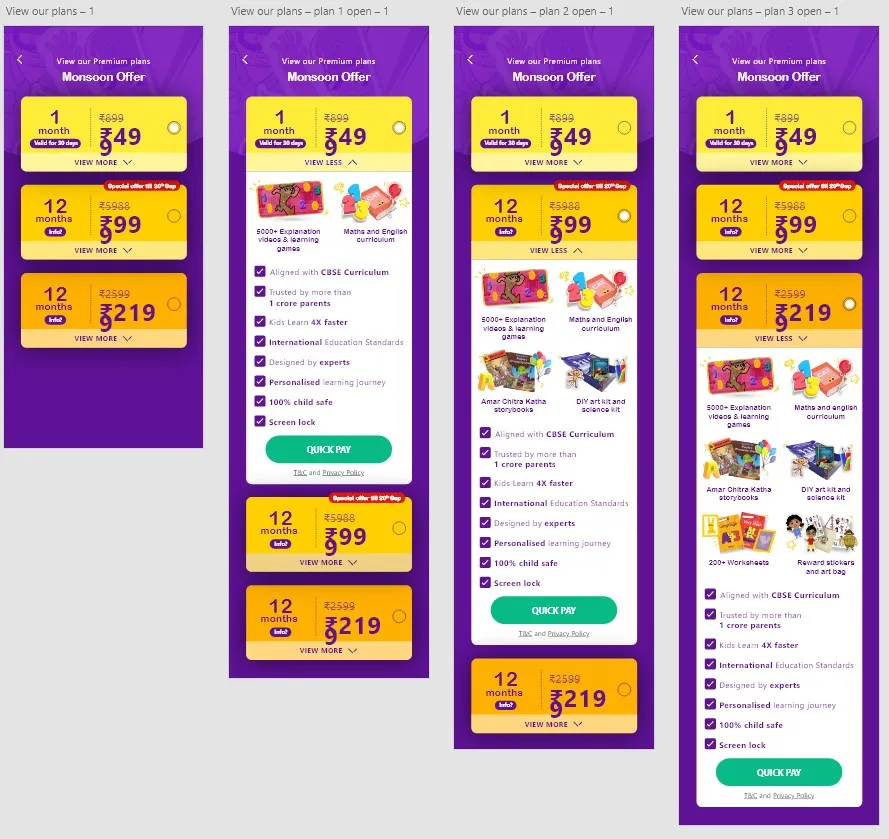
Webdesign: Ux & Ui
In planning their ecosystem, Creative Galileo imagined a complex architecture with specific functions and applications for its different audiences.
A central application for children, one for parents to track their progress and one for teachers to communicate, evaluate and update their classes.
Each communicates with the other and updates itself in parallel with paid and freemium versions. This means more screens, more specific functions, more interconnections, more price grids, with complex considerations in terms of user experience, because the audience is not the same depending on the application and the mechanisms specific to the application to make it easier to learn.
Finally, the application needs to be visually pleasing, with consistent, youthful branding - enough to satisfy our Ui experts and your eyes.