Estudo de caso de UX de gamificação
Estudo de caso de UX de gamificação: impulsionando o engajamento na plataforma educacional Madrasa
Como parte das iniciativas do MBRGI, contribuímos para o design de UX e UI da plataforma educacional Madrasa, que visa tornar o aprendizado de matemática e ciências mais atraente. Para incentivar os usuários a praticar mais e regularmente, contamos com um processo de gamificação que estimula a competição amigável entre os alunos, respeitando as especificidades educacionais e culturais do projeto.
1. Projete a experiência gamificada
A gamificação é baseada na integração de mecanismos de jogo (pontos, emblemas, classificações) dentro de um caminho de aprendizagem. Primeiro, estudamos os casos de uso e identificamos os principais momentos em que a motivação poderia diminuir.
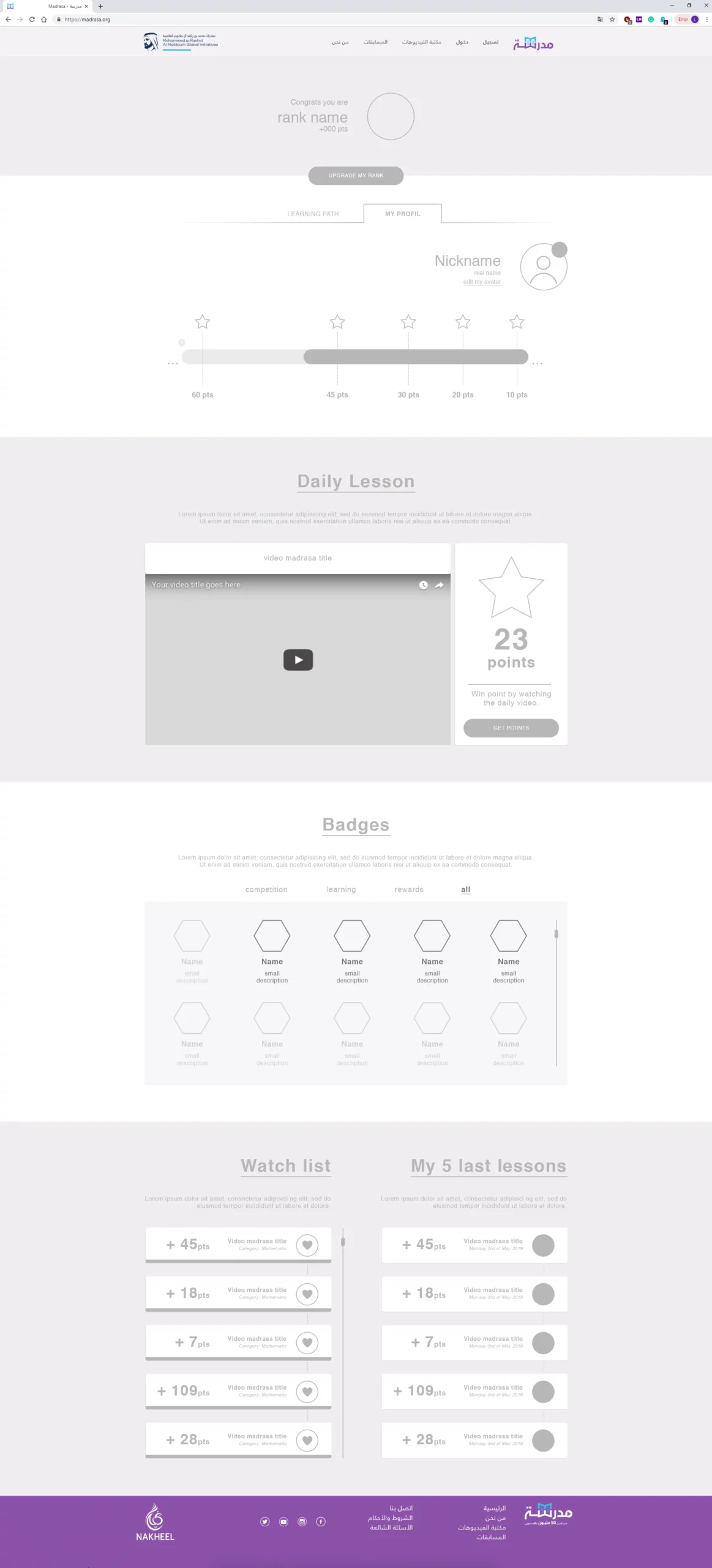
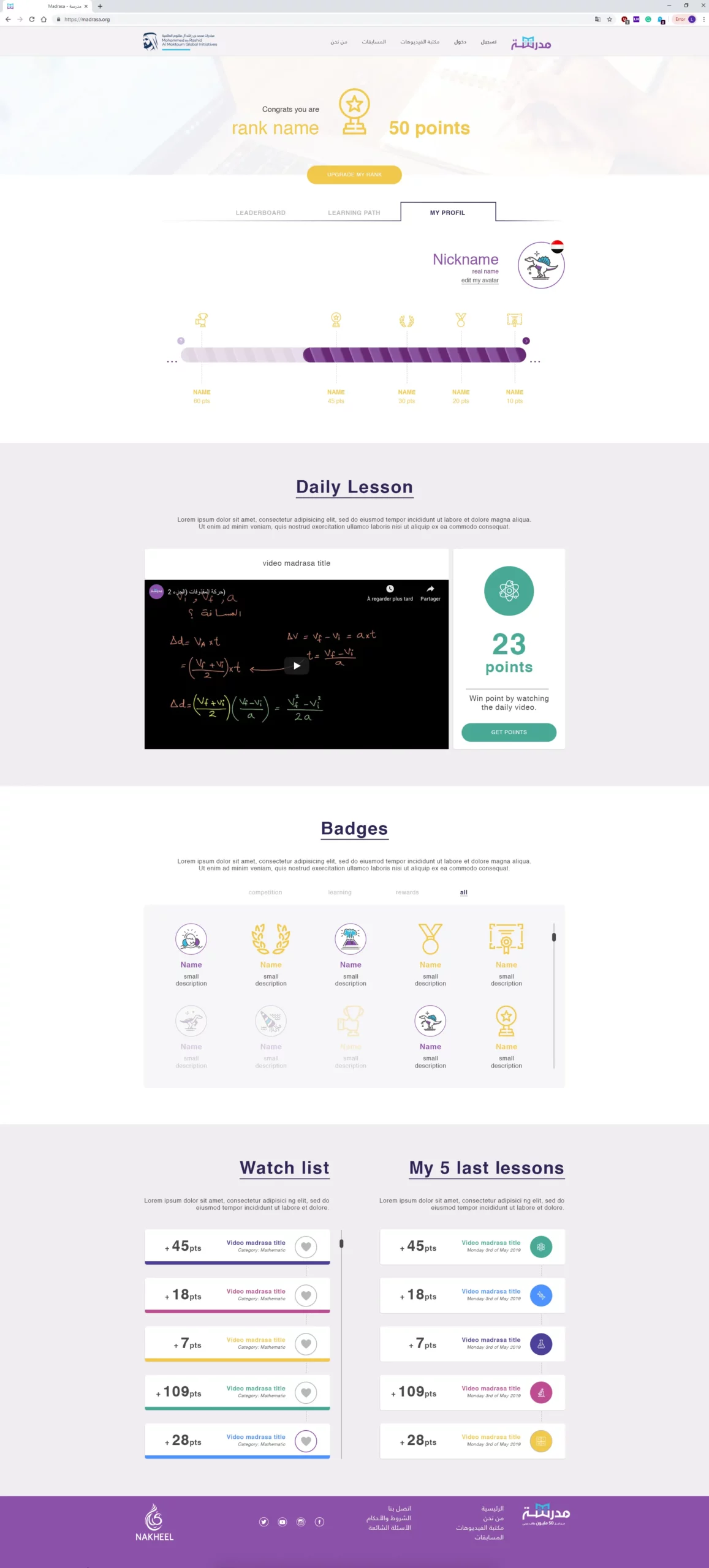
Em resposta, criamos elementos de feedback visual (barras de progresso, pontuações, troféus) para ajudar o usuário a medir seu progresso e comemorar seus sucessos.
A ideia é manter um alto nível de engajamento, principalmente por meio de:
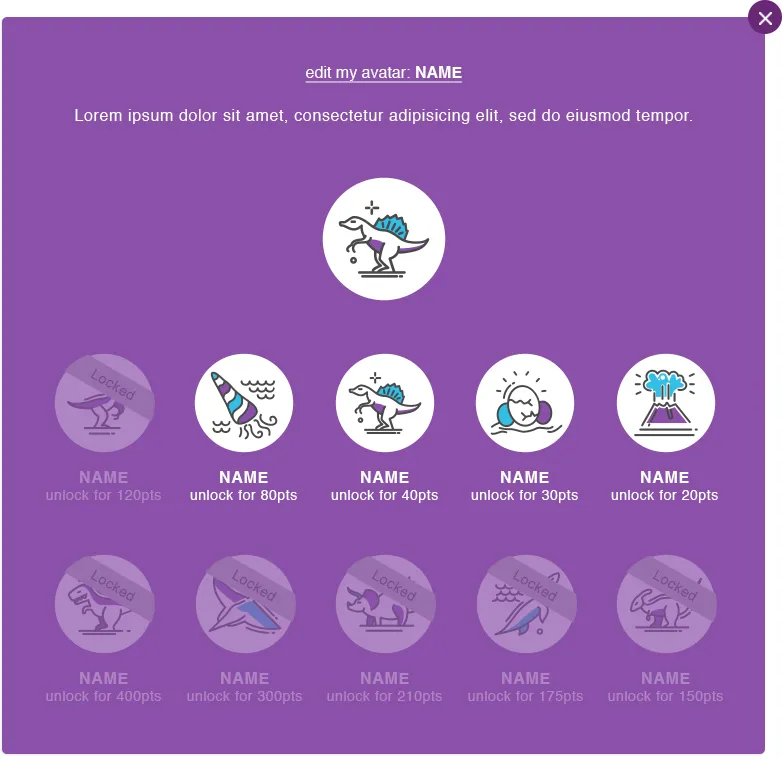
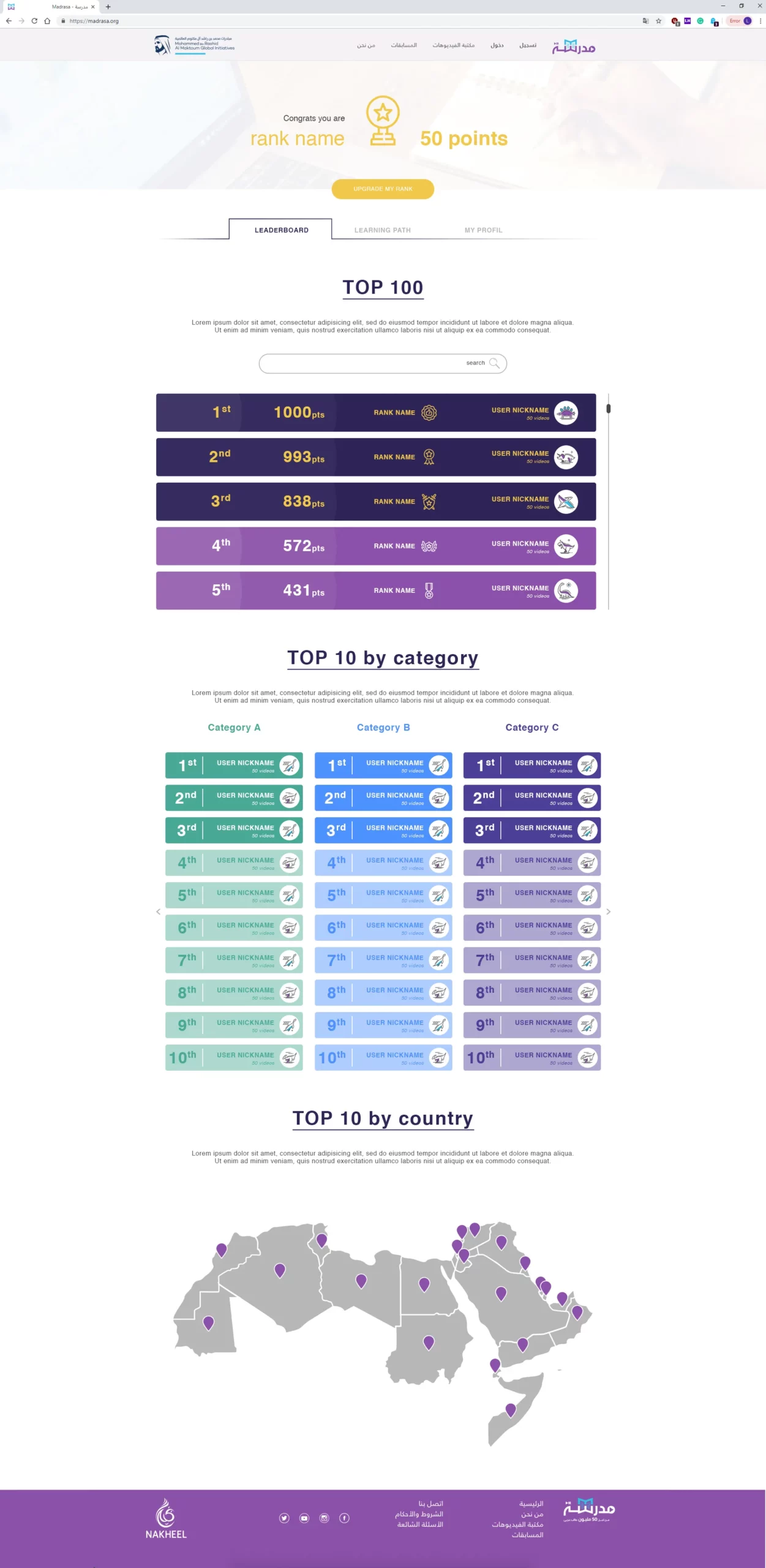
- Sistemas de classificação e distintivos: marque cada passo dado e cada habilidade adquirida.
- Competições e classificações: incentivar o espírito de emulação entre os alunos.
- Recompensas tangíveis ou simbólicas: fortalecer o senso de realização.
2. Um UX & UI Design Adaptado a Questões Educacionais
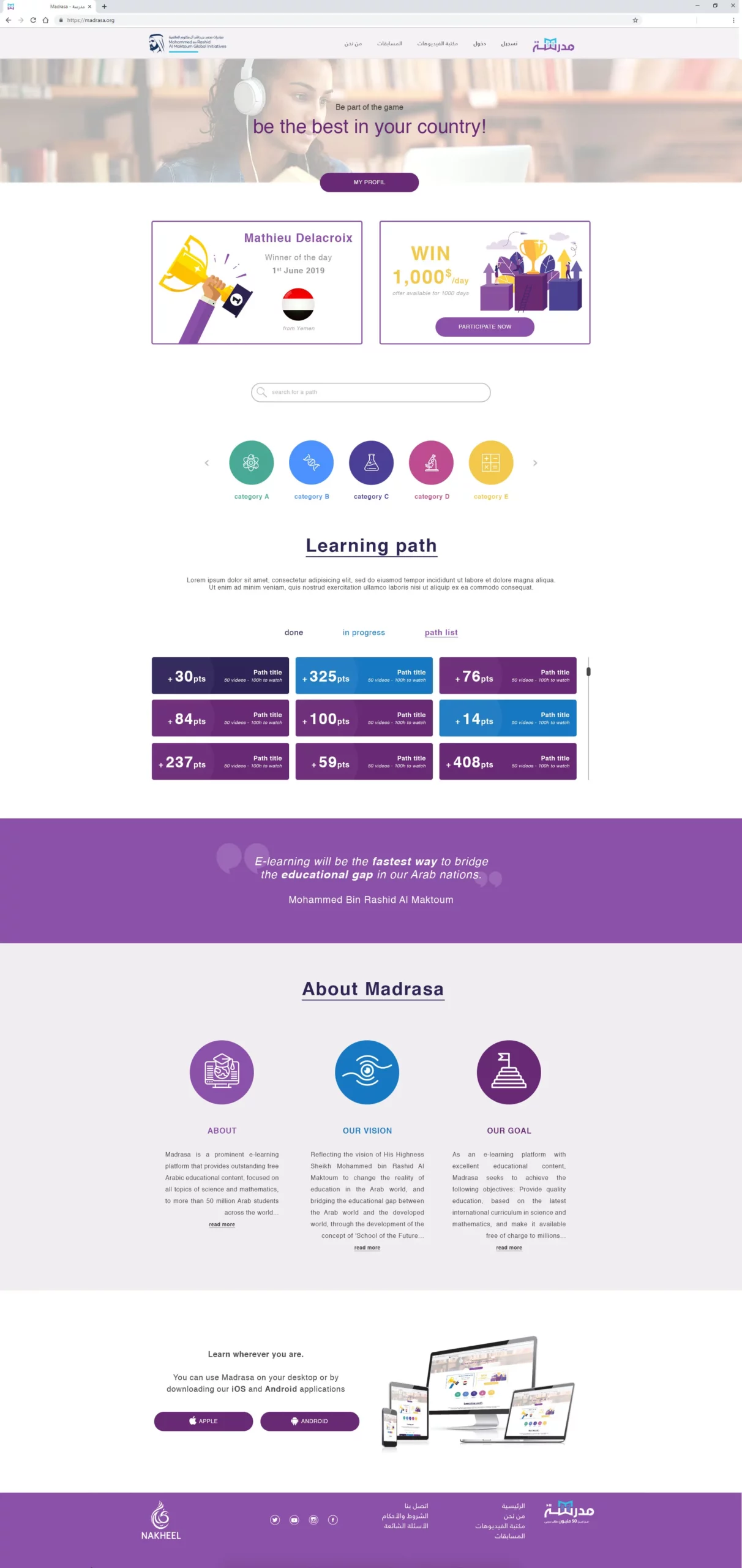
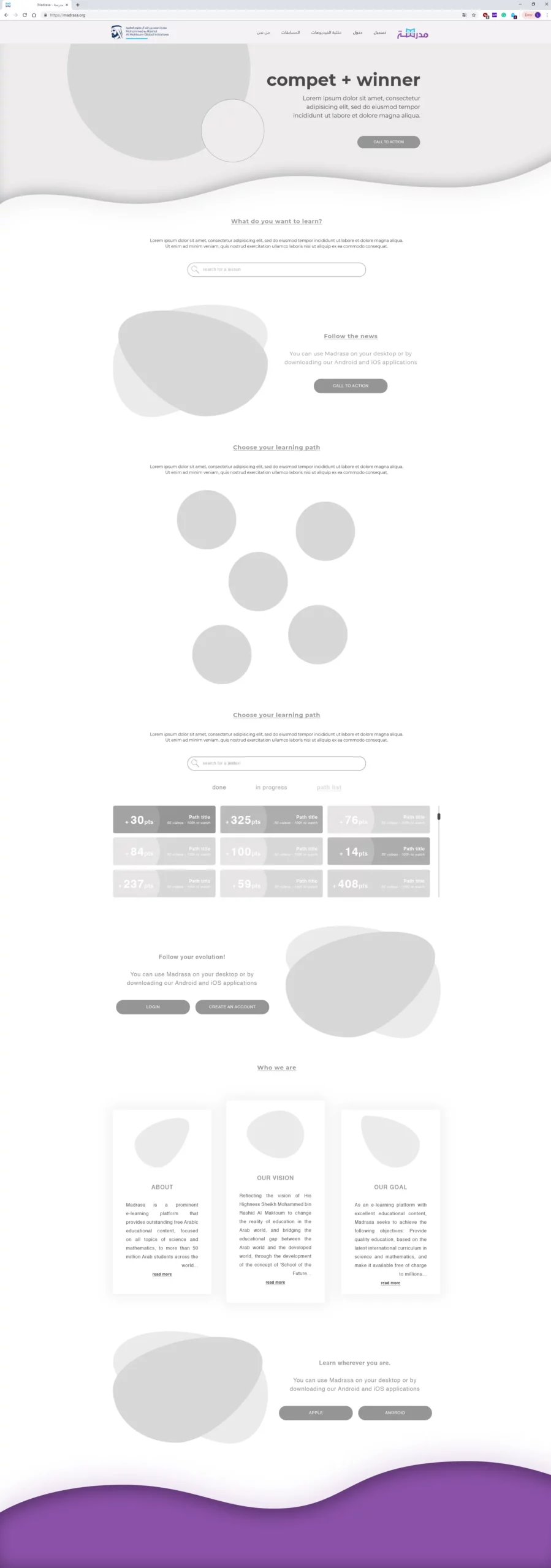
Para que a gamificação seja eficaz, a interface deve ser intuitiva e agradável. O design da interface do usuário foi projetado para aprimorar o conteúdo educacional, ao mesmo tempo em que oferece elementos divertidos (ícones, tipografia, cores brilhantes).
Também levamos em consideração a identidade geral da Madrasa para garantir consistência gráfica e respeitar as sensibilidades culturais locais.
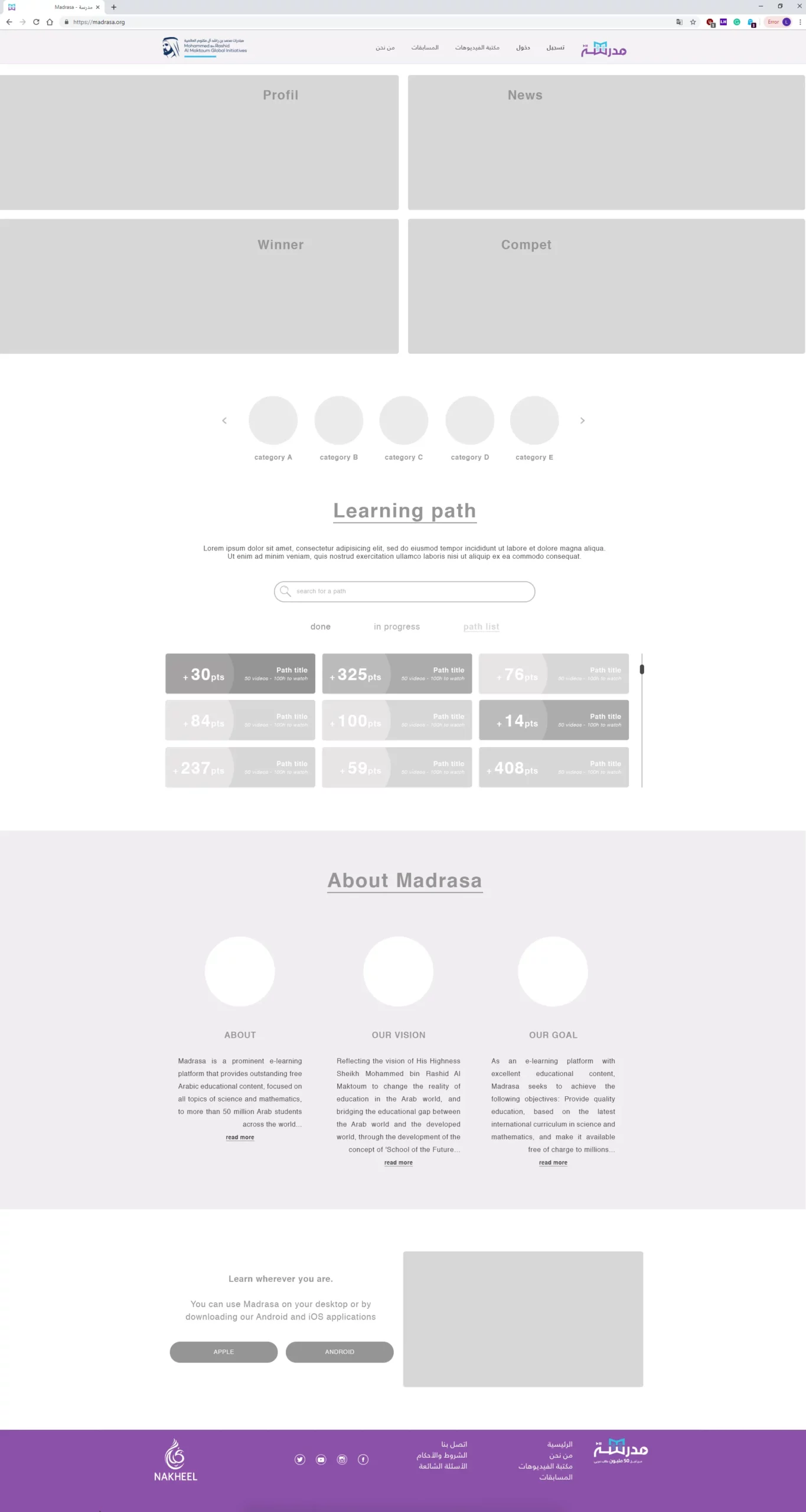
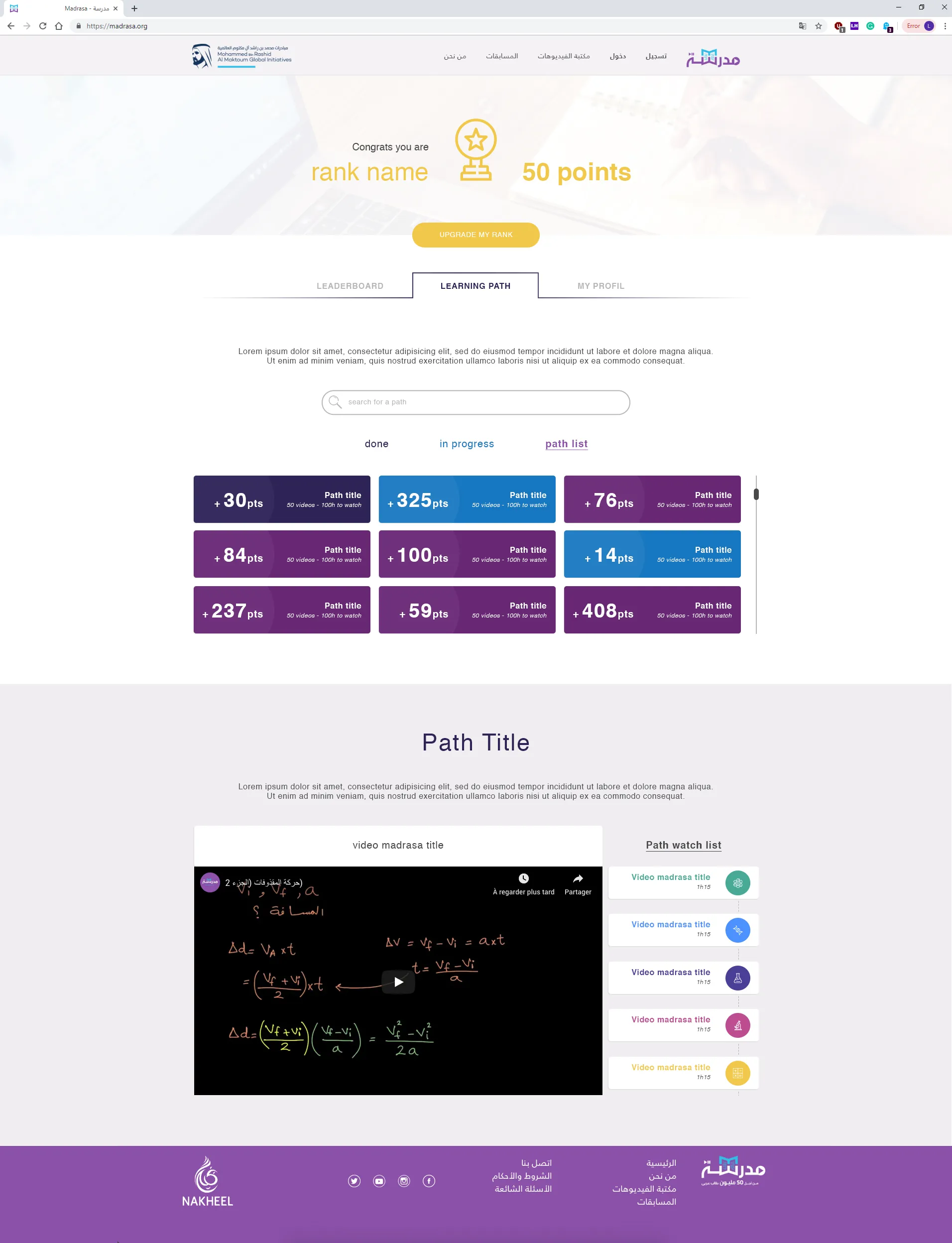
- Legibilidade do conteúdo: seções claramente demarcadas para facilitar a navegação.
- Acessibilidade: compatibilidade móvel, suporte em árabe e inglês para atingir milhões de usuários.
- Estrutura de progressão: um caminho marcado para que cada aluno saiba quais passos seguir e quais objetivos atingir.
3. Resultados: Aprendizagem mais envolvente e uma comunidade vibrante
A plataforma educacional Madrasa agora oferece cursos gratuitos de matemática e ciências em árabe e inglês, voltados para um público amplo.
Graças à gamificação UX, os alunos ficam mais motivados para treinar, progridem mais rapidamente e criam um espírito de competição positiva.
Este estudo de caso destaca o impacto de uma abordagem lúdica no mundo da educação: ao integrar uma estratégia de gamificação bem pensada, a Madrasa consegue tornar o aprendizado mais estimulante, inclusivo e culturalmente relevante para milhões de usuários.