Caso di studio di Gamification Ux
Caso di studio di Gamification Ux: stimolare il coinvolgimento sulla piattaforma educativa Madrasa
Nell'ambito delle iniziative MBRGI, abbiamo contribuito alla progettazione dell'esperienza utente e dell'interfaccia utente per la piattaforma educativa Madrasa, che mira a rendere più attraente l'apprendimento della matematica e delle scienze. Per incoraggiare gli utenti a esercitarsi di più e con regolarità, abbiamo puntato su un processo di gamification che stimola la competizione amichevole tra studenti, nel rispetto delle specificità educative e culturali del progetto.
1. Progettare l'esperienza gamificata
La gamification si basa sull'integrazione di meccanismi di gioco (punti, badge, classifiche) all'interno di un percorso di apprendimento. Per prima cosa abbiamo studiato i casi d'uso e identificato i momenti chiave in cui la motivazione potrebbe diminuire.
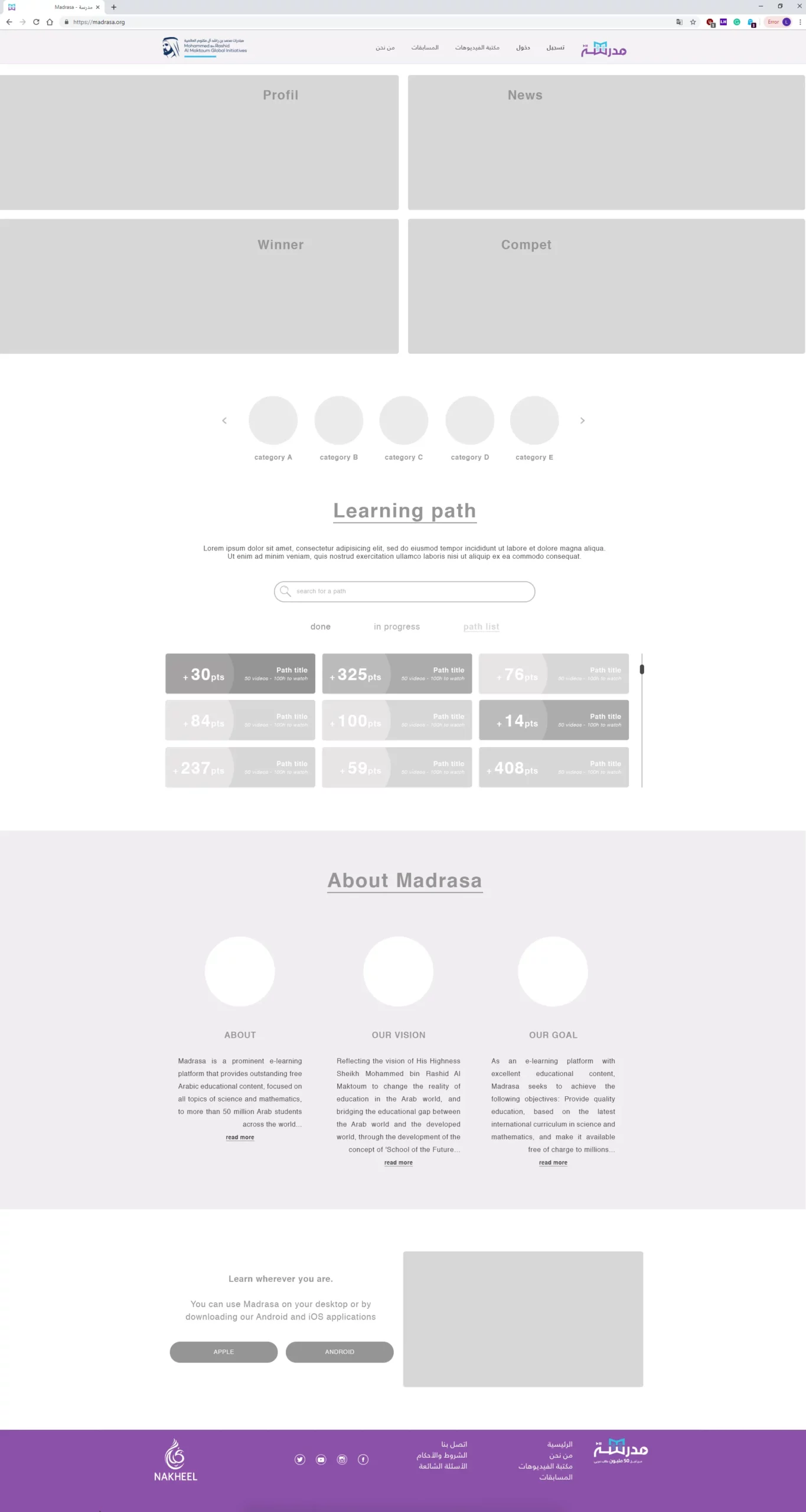
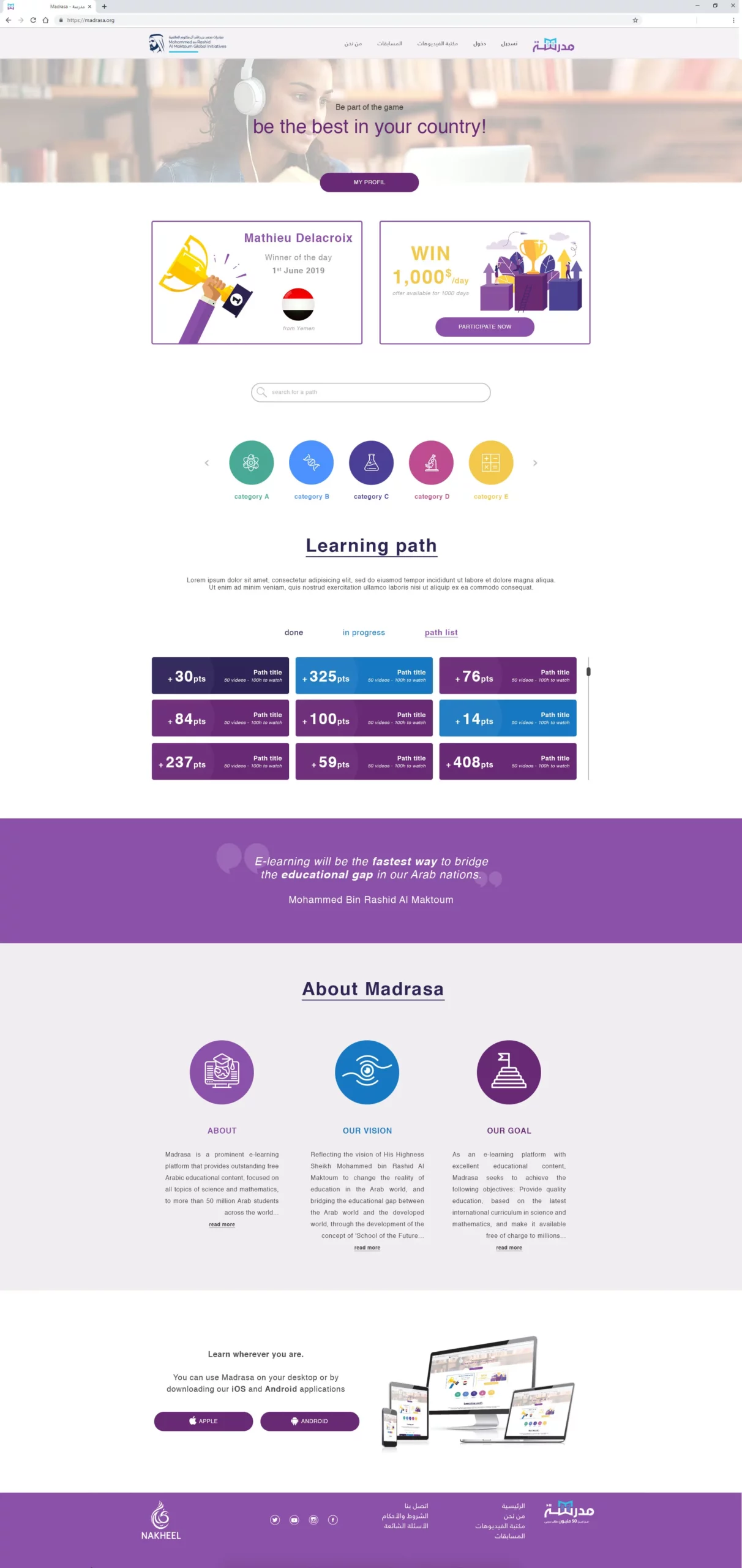
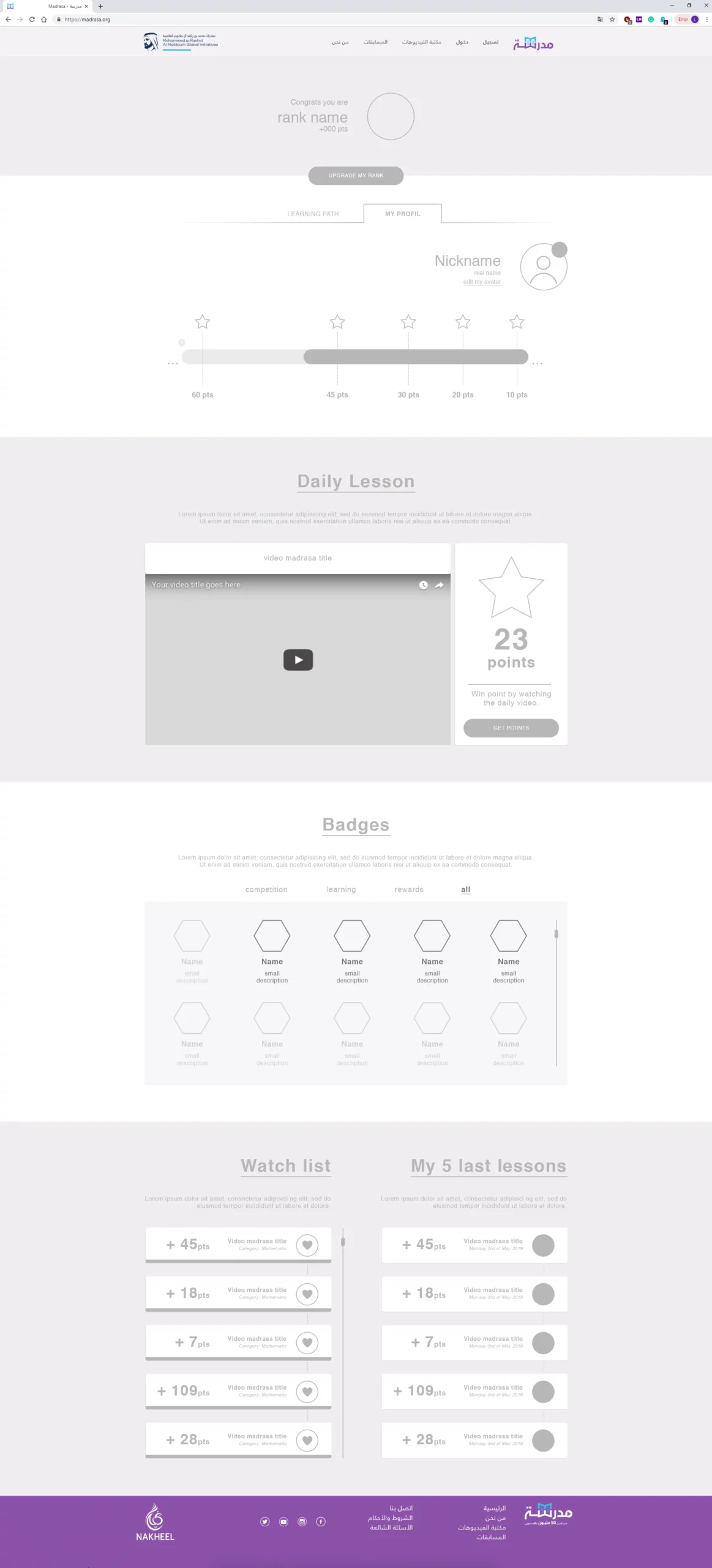
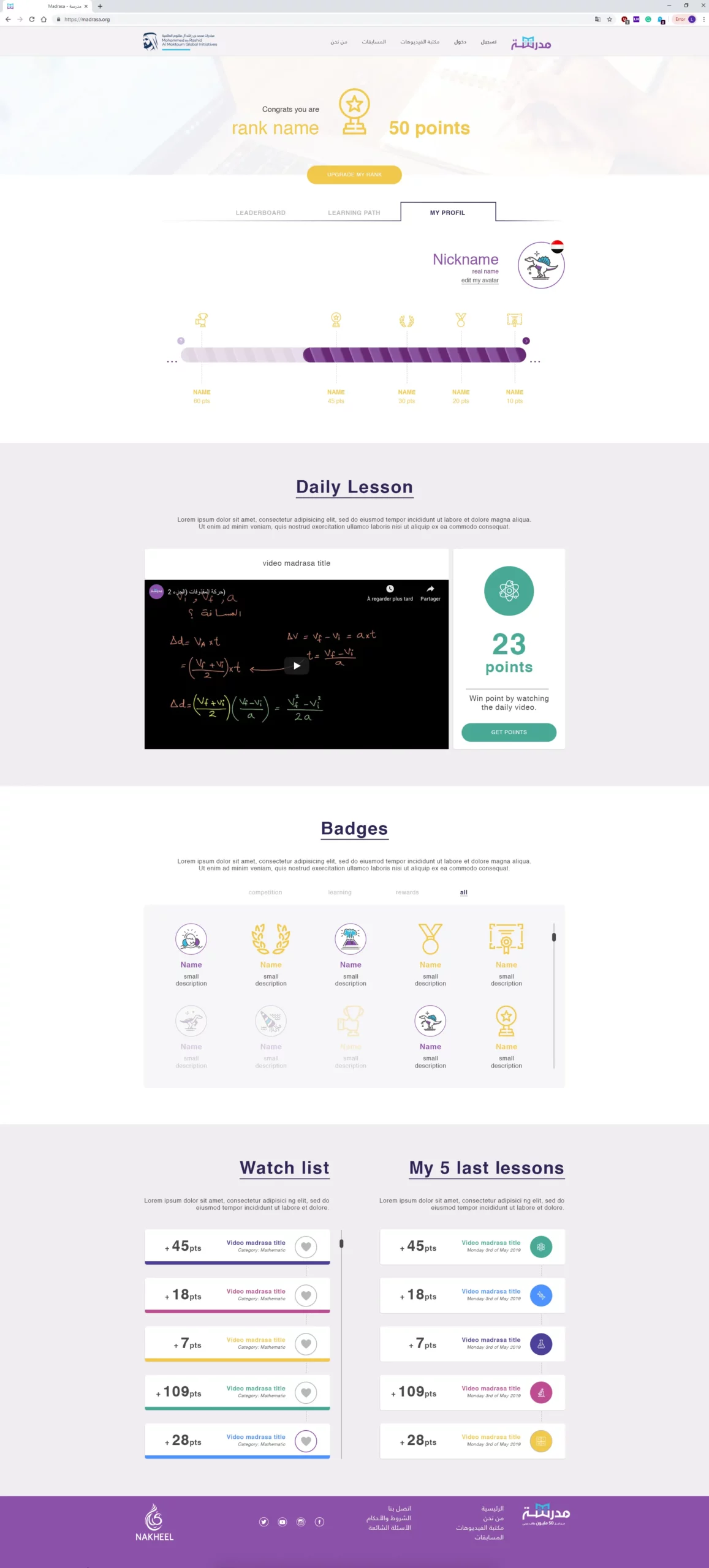
In risposta a ciò, abbiamo progettato elementi di feedback visivo (barre di avanzamento, punteggi, trofei) per aiutare l'utente a misurare i propri progressi e celebrare i propri successi.
L'idea è quella di mantenere un elevato livello di coinvolgimento, in particolare attraverso:
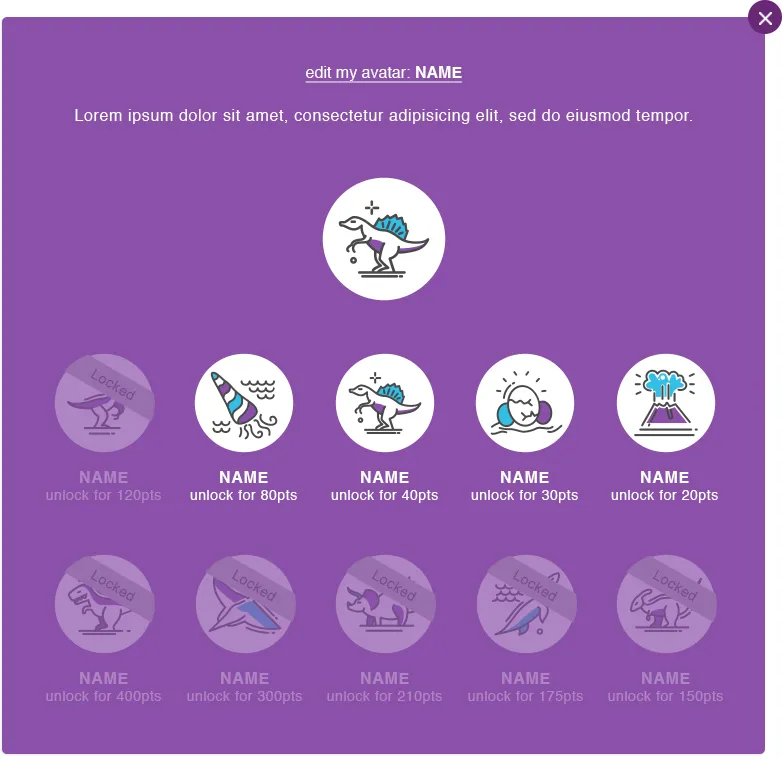
- Sistemi di gradi e distintivi: segna ogni passo compiuto e ogni abilità acquisita.
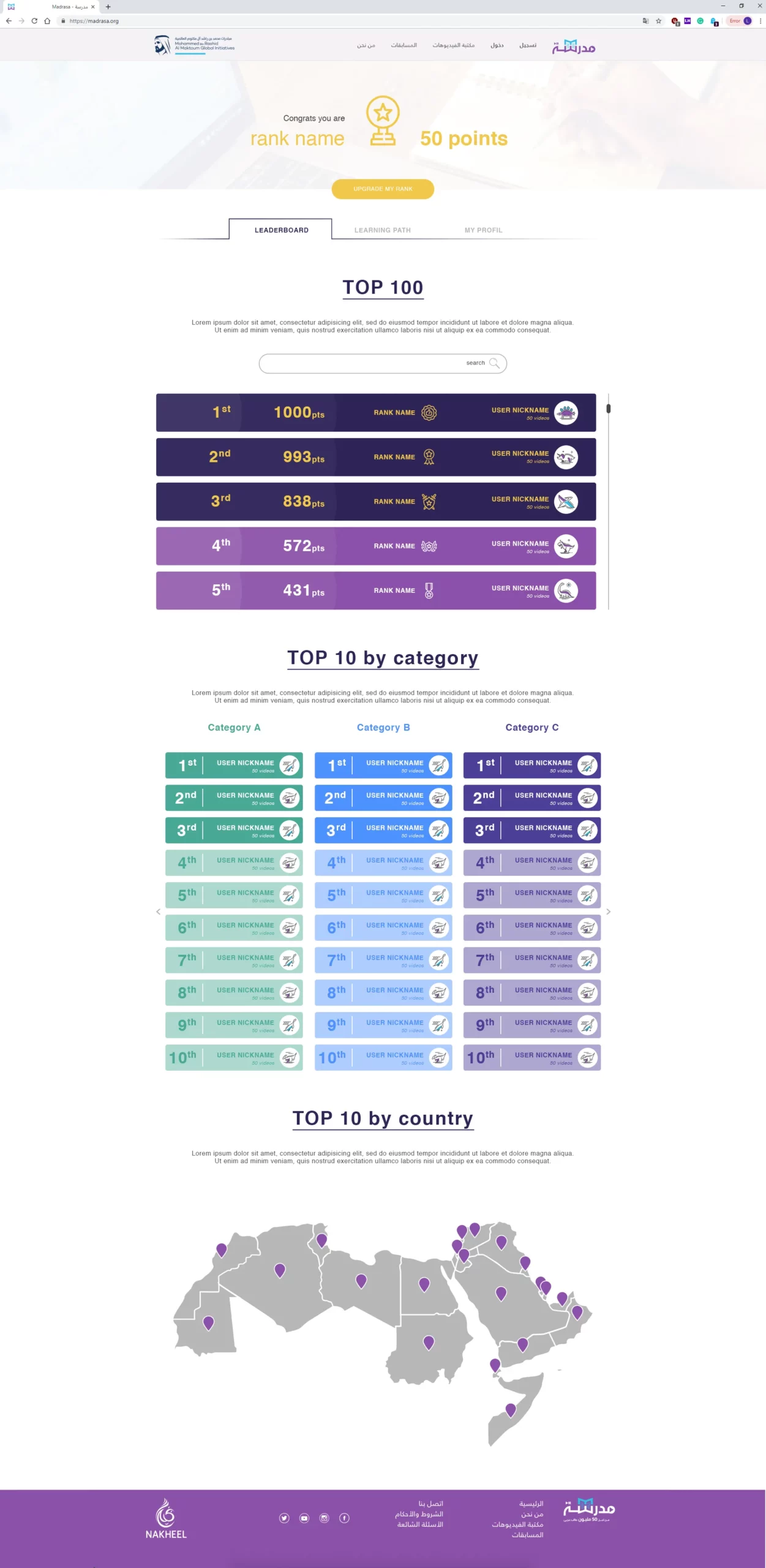
- Concorsi e classifiche: incoraggiare lo spirito di emulazione tra gli studenti.
- Ricompense tangibili o simboliche: rafforzare il senso di realizzazione.
2. Un design UX e UI adattato alle problematiche educative
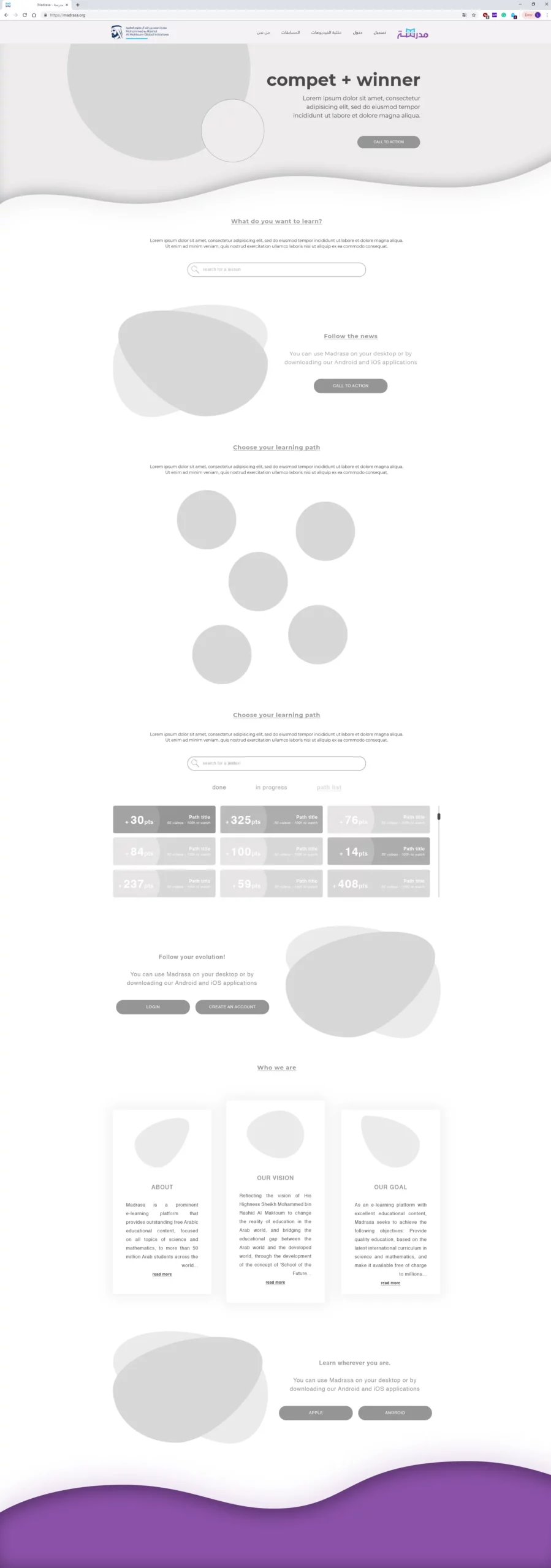
Affinché la gamification sia efficace, l'interfaccia deve essere intuitiva e piacevole. Il design dell'interfaccia utente è stato quindi progettato per migliorare i contenuti didattici, offrendo al contempo elementi divertenti (icone, tipografia, colori vivaci).
Abbiamo anche tenuto conto dell'identità complessiva della Madrasa per garantire coerenza grafica e rispettare le sensibilità culturali locali.
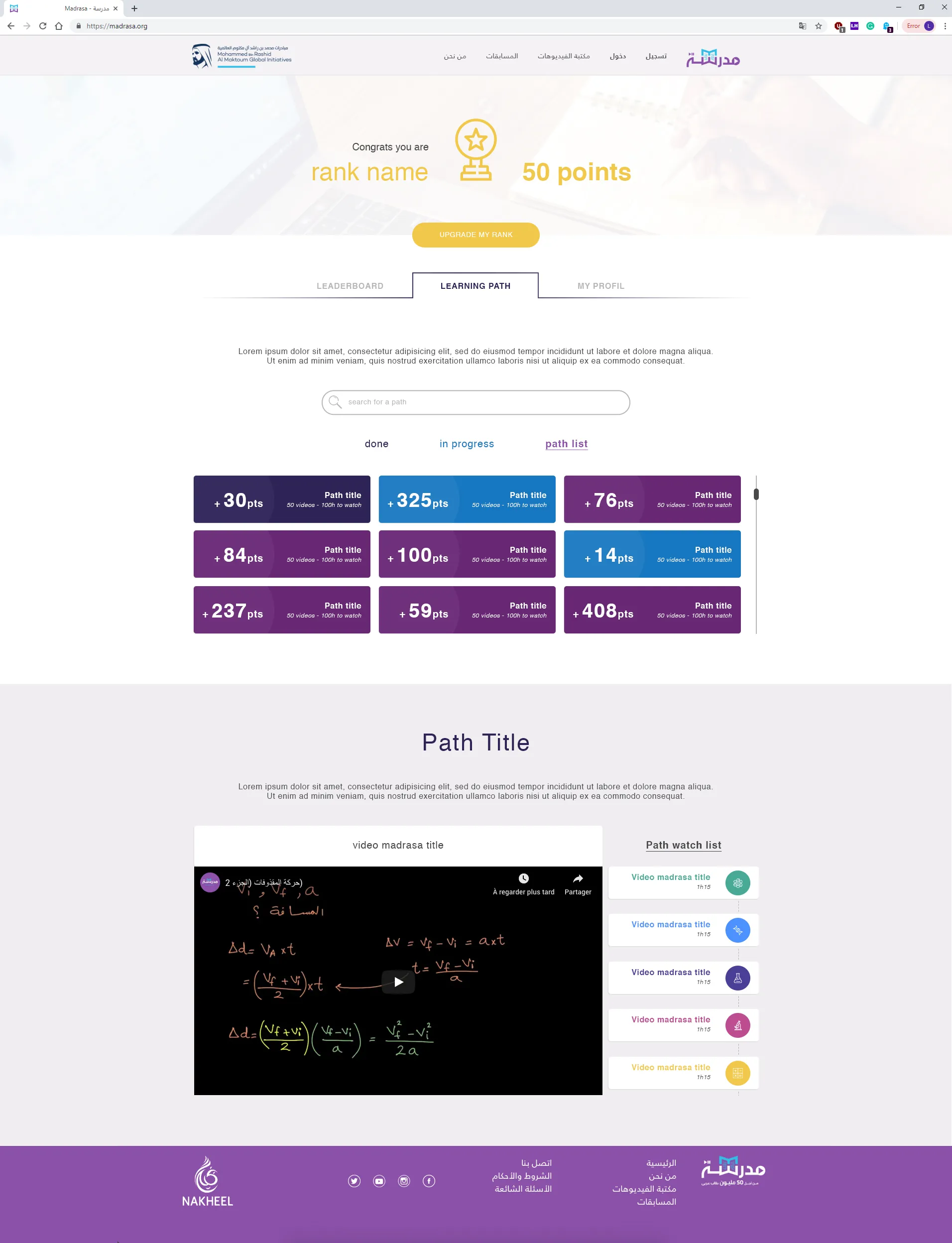
- Leggibilità del contenuto: sezioni chiaramente delimitate per una facile navigazione.
- Accessibilità: compatibilità con i dispositivi mobili, supporto in arabo e inglese per raggiungere milioni di utenti.
- Struttura della progressione: un percorso segnalato affinché ogni studente sappia quali passi seguire e quali obiettivi raggiungere.
3. Risultati: apprendimento più coinvolgente e una comunità vivace
La piattaforma educativa della Madrasa offre ora corsi gratuiti di matematica e scienze in arabo e in inglese, rivolti a un vasto pubblico.
Grazie alla gamification UX, gli studenti sono più motivati ad allenarsi, progrediscono più rapidamente e creano uno spirito di competizione positiva.
Questo studio di caso evidenzia l'impatto di un approccio ludico nel mondo dell'istruzione: integrando una strategia di gamification ben ponderata, Madrasa riesce a rendere l'apprendimento più stimolante, inclusivo e culturalmente rilevante per milioni di utenti.